ในโลกของ ร้านค้าออนไลน์ ที่ต้องการสร้างความประทับใจให้ลูกค้า การปรับแต่งขั้นตอน การชำระเงิน (Checkout) ถือเป็นอีกหนึ่งหัวใจสำคัญ การใช้ปลั๊กอิน Checkout Field Editor for WooCommerce ช่วยให้คุณเพิ่มฟิลด์ใหม่ ลบฟิลด์เดิม หรือปรับลำดับฟิลด์ได้ง่าย ๆ โดยไม่ต้องแตะโค้ดเลย
บทความนี้จะอธิบายทุกขั้นตอนแบบ SEO-Friendly และใช้คำใหม่ที่น่าสนใจ พร้อมภาพประกอบให้คุณนำไปใช้งานได้อย่างมืออาชีพ
✅ ทำไมการปรับแต่ง Checkout ถึงสำคัญ?
การที่ลูกค้าต้องกรอกข้อมูลในขั้นตอนชำระเงิน หากฟิลด์มากเกินไปหรือไม่ตรงความต้องการ ก็อาจทำให้ลูกค้าเลิกสั่งซื้อกลางคัน แต่หากฟิลด์ถูกออกแบบให้ตรงประเด็น กระชับ และให้ประสบการณ์ใช้งานที่ดี จะช่วยให้ยอดขายเพิ่มขึ้นทันที
ตัวอย่างเหตุผลที่ควรปรับแต่งฟิลด์ Checkout
-
📌 ลดความสับสนของลูกค้า
-
📌 เพิ่มข้อมูลที่จำเป็นต่อการจัดส่ง
-
📌 ทำให้การจัดการออเดอร์ภายในง่ายขึ้น
-
📌 เพิ่มความเป็นเอกลักษณ์ให้ร้านคุณ
⚡ ปลั๊กอิน Checkout Field Editor for WooCommerce คืออะไร?
ปลั๊กอินนี้คือเครื่องมือ แก้ไขฟิลด์การชำระเงิน สำหรับร้านที่ใช้ WooCommerce โดยคุณสามารถ เพิ่ม, แก้ไข, ลบ และจัดลำดับฟิลด์ ได้ตามต้องการ
🛠️ ความสามารถหลัก
-
เพิ่มฟิลด์ใหม่ เช่น:
-
Text Field
-
Select Dropdown
-
Checkbox
-
Date Picker
-
Time Picker
-
-
ปรับลำดับฟิลด์ได้ง่าย ๆ ด้วยการลากแล้ววาง
-
เปิดหรือปิดการใช้งานฟิลด์ที่ไม่ต้องการ
-
ตั้งค่าฟิลด์ให้ จำเป็นต้องกรอก หรือไม่ก็ได้
-
แสดงผลฟิลด์ในอีเมลยืนยันและในหน้า Order Details ของแอดมิน
🎨 การปรับแต่ง Checkout แบบสร้างสรรค์
เพิ่มฟิลด์พิเศษให้ลูกค้ารู้สึกแตกต่าง
Checkout Field Editor for WooCommerce ช่วยให้คุณสร้างฟิลด์ใหม่ได้หลายรูปแบบ เช่น:
ฟิลด์ข้อความเพิ่มเติม
-
ใช้ให้ลูกค้าเขียน คำอวยพร หรือ ข้อความถึงผู้รับสินค้า
ฟิลด์วันที่
-
ให้ลูกค้าเลือกวันจัดส่งที่ต้องการ ช่วยให้การวางแผนจัดส่งง่ายขึ้น
ฟิลด์เลือกตัวเลือก
-
ให้ลูกค้าเลือกประเภทบรรจุภัณฑ์หรือวิธีจัดส่งพิเศษ
ขั้นตอนการตั้งค่าอย่างละเอียด
การติดตั้งปลั๊กอิน
-
ไปที่ ปลั๊กอิน → เพิ่มปลั๊กอินใหม่
-
ค้นหา “Checkout Field Editor for WooCommerce”
-
ติดตั้งและเปิดใช้งาน
การเพิ่มฟิลด์ใหม่
-
ไปที่ WooCommerce → Checkout Fields
-
เลือกตำแหน่ง (Billing, Shipping, Additional)
-
คลิก Add Field
-
ตั้งค่า Label, Placeholder, และ Required
-
บันทึกการเปลี่ยนแปลง
จัดลำดับฟิลด์ให้ใช้งานง่าย
การจัดลำดับฟิลด์ก็สำคัญไม่แพ้กัน
-
ย้ายฟิลด์ที่ลูกค้ากรอกบ่อยขึ้นบนสุด
-
ฟิลด์ที่ไม่ค่อยสำคัญให้อยู่ด้านล่าง
-
ใช้ การลากแล้ววาง (Drag & Drop) เพื่อปรับตำแหน่ง
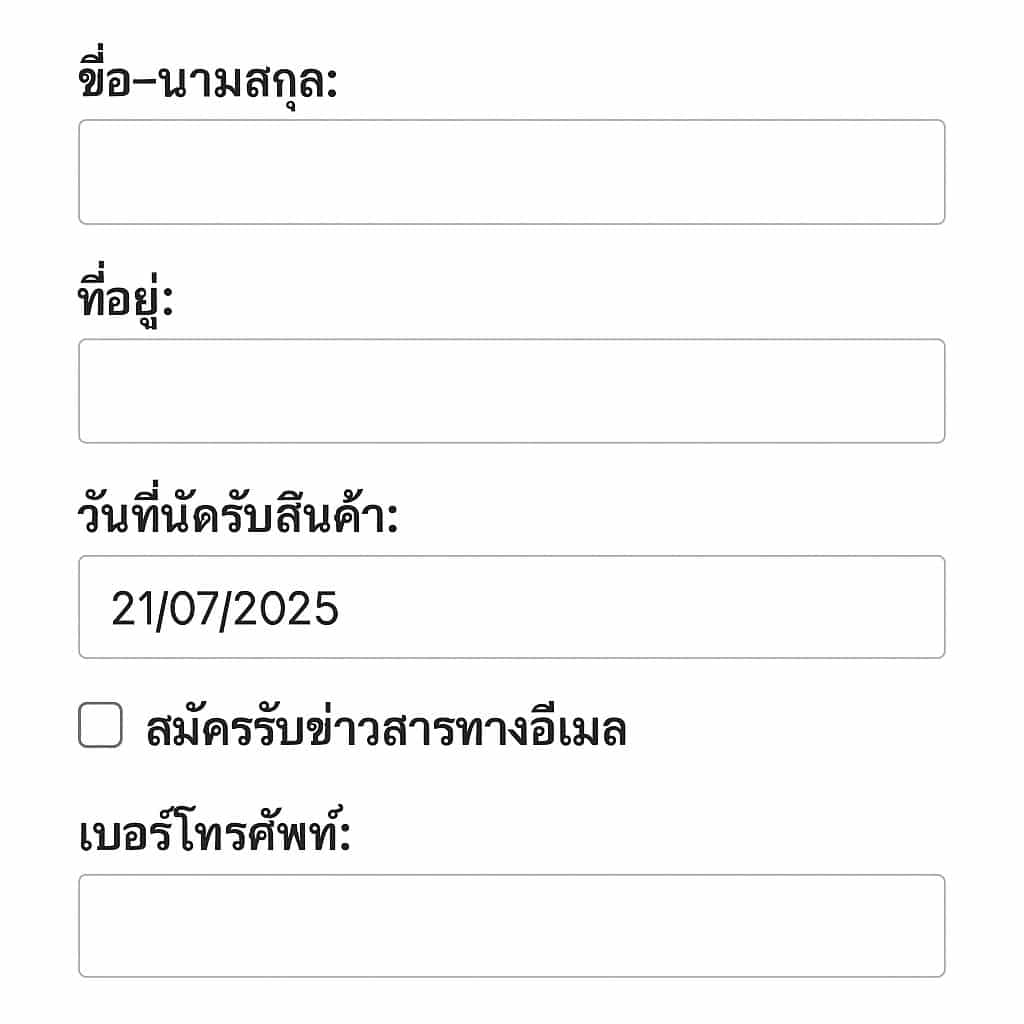
🖼️ ภาพประกอบการใช้งาน
ภาพตัวอย่างหน้าตั้งค่าในปลั๊กอิน
(คุณสามารถใช้ภาพหน้าจอจาก WooCommerce ของคุณได้)

ภาพตัวอย่างการแสดงฟิลด์พิเศษใน Checkout
📌 เคล็ดลับการใช้งานเชิงลึก
ใช้คำอธิบายชัดเจน
ใส่ คำอธิบายใต้ฟิลด์ ให้ลูกค้าเข้าใจว่าต้องกรอกอะไร
ใช้ Placeholder
ช่วยบอกตัวอย่างข้อมูลที่ต้องการ เช่น เช่น: 081-234-5678
ตั้งค่าให้แสดงผลตามเงื่อนไข (Conditional Logic)
ในเวอร์ชัน Pro คุณสามารถตั้งค่าให้ฟิลด์ แสดงหรือซ่อน ตามตัวเลือกก่อนหน้าได้ เช่น
ถ้าลูกค้าเลือก “ต้องการใบกำกับภาษี” ให้แสดงฟิลด์ “เลขประจำตัวผู้เสียภาษี”
💡 ตัวอย่างการใช้งานจริง
ร้านเค้กโฮมเมด
-
เพิ่มฟิลด์ “ข้อความบนหน้าเค้ก” ให้ลูกค้าใส่คำพิเศษ
ร้านเสื้อผ้า
-
เพิ่มฟิลด์ “ขนาดพิเศษ” สำหรับลูกค้าที่ต้องการตัดพิเศษ
ร้านดอกไม้
-
เพิ่มฟิลด์ “วันและเวลาส่ง” เพื่อให้จัดเตรียมได้ตรงเวลา
📈 ผลลัพธ์จากการปรับแต่ง Checkout
การใช้ Checkout Field Editor for WooCommerce ไม่ใช่แค่ปรับฟิลด์สวย ๆ แต่ยังส่งผลโดยตรงต่อธุรกิจ เช่น
-
✅ เพิ่มอัตราการสั่งซื้อซ้ำ
-
✅ ลดจำนวนการติดต่อสอบถามจากลูกค้า
-
✅ ทำให้กระบวนการหลังบ้านง่ายขึ้น
-
✅ สร้างความประทับใจและความเป็นมืออาชีพ
🏷️ สรุปประโยชน์ของ Checkout Field Editor
-
🔥 ปรับแต่งฟิลด์ได้ตามใจโดยไม่ต้องเขียนโค้ด
-
🔥 เพิ่มฟิลด์พิเศษเพื่อเก็บข้อมูลสำคัญ
-
🔥 ปรับปรุงประสบการณ์ใช้งานของลูกค้า
-
🔥 รองรับการใช้งานบน WooCommerce ได้หลากหลายเวอร์ชัน
คำถามที่พบบ่อย
Q: ปลั๊กอินนี้ฟรีหรือไม่?
A: มีทั้งเวอร์ชันฟรีและ Pro โดยเวอร์ชัน Pro จะมีฟีเจอร์ขั้นสูงเพิ่มเข้ามา
Q: สามารถแสดงฟิลด์พิเศษในอีเมลได้หรือไม่?
A: ได้ ฟิลด์ที่สร้างใหม่สามารถแสดงในอีเมลและหน้า Order Details ได้
Q: ต้องใช้ความรู้โค้ดไหม?
A: ไม่ต้องเลย ใช้งานง่ายผ่านหน้าแดชบอร์ด
✨ บทสรุป
การปรับแต่งฟิลด์ Checkout คือวิธีง่าย ๆ ที่ช่วยให้ร้านของคุณ แตกต่าง และ โดดเด่น มากขึ้น เพียงใช้ Checkout Field Editor for WooCommerce คุณก็สามารถสร้างประสบการณ์การชำระเงินที่สมบูรณ์แบบ ให้ลูกค้ากรอกข้อมูลที่จำเป็น และสร้างความประทับใจได้ทันที
แหล่งเรียนรู้ สอนสร้างเว็บไซต์ด้วย WordPress ที่รวบรวมเทคนิค เคล็ดลับ การตั้งค่าต่างๆ ตลอดจนถึง การปรับแต่งด้วย CSS, เทคนิคใช้งาน Elementor และปัญหาที่พบเจอกันบ่อยๆ
บริการ ซ่อมคอมออนไลน์ มืออาชีพ แก้ปัญหาคอมพิวเตอร์ผ่านอินเทอร์เน็ตได้ทุกที่ ไม่ต้องยกเครื่อง ทีมช่างผู้เชี่ยวชาญพร้อมช่วยคุณ 24 ชั่วโมง ซ่อมไว ปลอดภัย มั่นใจได้